В наше время мобильные устройства занимают особое место в жизни каждого человека. Поэтому адаптивная мобильная версия сайта становится необходимостью для интернет-магазинов. Она позволяет увеличить охват аудитории и обеспечить комфортное взаимодействие пользователей с сайтом на различных устройствах.
Разработка мобильной версии сайта интернет-магазина с использованием JavaScript – это процесс, который требует знаний основ этого языка программирования. JavaScript позволяет создать интерактивные элементы, анимацию и улучшить пользовательский опыт на мобильных устройствах. Он позволяет реализовать реактивность и мгновенную обратную связь с пользователем.
Разработка мобильной версии сайта на JavaScript также требует применения лучших практик, чтобы обеспечить быструю загрузку страниц, оптимизацию контента под мобильные устройства и хорошую производительность. Важно учитывать ограниченные ресурсы мобильных устройств и создать максимально удобный и простой интерфейс.
Для разработки мобильной версии сайта на JavaScript могут быть использованы различные инструменты и фреймворки, которые помогают упростить и ускорить процесс разработки. Некоторые из них – React Native, Angular, Ionic и другие. Они позволяют создавать кросс-платформенные приложения, которые легко адаптируются под разные операционные системы и устройства.
Разработка мобильной версии сайта интернет-магазина на JavaScript – это сложный и многогранный процесс. Однако, правильное использование языка программирования, соблюдение лучших практик и выбор подходящих инструментов позволяет создать качественную и эффективную мобильную версию сайта, которая будет приятной и удобной для пользователей.
Основы разработки мобильной версии сайта интернет-магазина на JavaScript

С развитием мобильных устройств все больше пользователей используют их для посещения интернет-магазинов. Поэтому разработка мобильной версии сайта становится все более актуальной. Мобильная версия сайта, также известная как адаптивная версия, позволяет пользователям легко переходить на сайт с мобильных устройств и удобно просматривать его содержимое.
Разработка мобильной версии сайта интернет-магазина на JavaScript требует использования различных инструментов и технологий. JavaScript является одним из основных языков программирования, которые используются при создании мобильных версий. Он позволяет создавать динамические элементы и взаимодействовать с пользователем.
Для разработки мобильной версии сайта на JavaScript, вам необходимо использовать адаптивную вёрстку. Адаптивная вёрстка подразумевает создание сайта с учетом различных размеров экранов устройств. Для этого используются медиа-запросы, которые позволяют применять различные стили в зависимости от размера экрана.
Для удобства пользователей разработчики интернет-магазинов часто используют горизонтальное меню и слайдеры, что позволяет пользователям быстро найти нужные разделы и товары. JavaScript позволяет создавать интерактивные элементы, такие как выпадающие меню и слайдеры, с помощью которых можно улучшить пользовательский опыт.
Также для разработки мобильной версии сайта интернет-магазина на JavaScript может понадобиться использование Ajax-технологий. Ajax позволяет обновлять часть страницы без перезагрузки всей страницы. Это может быть полезно для динамической загрузки информации о товарах или обновления корзины покупок без перезагрузки всей страницы.
В заключение, основы разработки мобильной версии сайта интернет-магазина на JavaScript включают использование адаптивной вёрстки, создание интерактивных элементов с помощью JavaScript, а также возможное использование Ajax-технологий. Это позволяет создать удобный и функциональный сайт, который будет хорошо отображаться на мобильных устройствах и улучшит пользовательский опыт.
Что такое мобильная версия сайта

Мобильная версия сайта интернет-магазина — это специальная версия сайта, разработанная с использованием JavaScript, которая адаптирована для использования на мобильных устройствах. Она предназначена для обеспечения удобства просмотра и взаимодействия с сайтом на экранах мобильных телефонов и планшетов.
Разработка мобильной версии сайта требует учета особенностей мобильных устройств, таких как маленький экран, ограниченные вычислительные ресурсы и разные способы ввода данных. JavaScript используется для создания интерактивных элементов и обработки событий на мобильном устройстве, что позволяет улучшить пользовательский опыт при использовании сайта.
Адаптивный дизайн является одной из ключевых концепций в разработке мобильной версии сайта. Он позволяет сайту автоматически менять свой внешний вид и раскладку в зависимости от размера экрана устройства, на котором он открывается. Это обеспечивает оптимальное отображение и удобство использования сайта на различных устройствах.
Разработка мобильной версии сайта интернет-магазина с использованием JavaScript и адаптивного дизайна является важным шагом для улучшения опыта пользователей и увеличения конверсии. Это позволяет мобильным пользователям получить полный доступ к функциональности сайта и удобно совершать покупки на устройствах с маленьким экраном.
Преимущества использования JavaScript для разработки мобильного сайта интернет-магазина

Мобильные устройства стали неотъемлемой частью нашей жизни, и все больше пользователей предпочитают совершать покупки с использованием своих смартфонов и планшетов. Поэтому разработка адаптивной и удобной мобильной версии сайта интернет-магазина становится актуальной задачей для многих компаний.
Одним из ключевых инструментов при создании мобильной версии сайта является JavaScript. Вот некоторые основные преимущества использования JavaScript при разработке мобильного сайта интернет-магазина:
-
Улучшенный пользовательский опыт: JavaScript позволяет создавать интерактивные и динамические элементы на странице, что существенно повышает удовлетворение пользователей. Например, с помощью JavaScript можно реализовать функцию «бесконечной прокрутки», которая автоматически подгружает новые товары по мере прокрутки пользователем. Также с помощью JavaScript можно добавить интерактивные элементы, такие как выпадающие меню, всплывающие окна, анимации и другие, что делает использование сайта более удобным и привлекательным для пользователя.
-
Валидация данных: JavaScript позволяет проводить валидацию данных, которые пользователь вводит на сайте. Например, можно проверить правильность заполнения полей формы, обязательных для заполнения полей и т. д. Это помогает предотвратить возможные ошибки и улучшить качество данных на сайте.
-
Асинхронная загрузка: С помощью JavaScript можно реализовать асинхронную загрузку контента, что позволяет улучшить скорость загрузки страницы. Например, JavaScript позволяет загружать дополнительные данные только при необходимости, такие как изображения товаров или подробное описание. Это повышает общую скорость работы сайта и снижает нагрузку на сервер.
-
Удобное управление элементами страницы: JavaScript предоставляет возможность удобно управлять элементами на странице. Например, можно добавлять, удалять или изменять элементы страницы в зависимости от действий пользователя. Это помогает создавать динамические и гибкие мобильные сайты, которые могут легко адаптироваться к разным размерам экранов и устройств.
Выводя все вышеизложенное вместе, можно сделать вывод о том, что JavaScript является неотъемлемой частью разработки мобильной версии сайта интернет-магазина. Использование JavaScript позволяет повысить удобство использования сайта, улучшить скорость загрузки страницы и снизить нагрузку на сервер. Это помогает создавать качественные и привлекательные мобильные интернет-магазины, которые позволят привлечь и удержать больше пользователей.
Улучшенная функциональность и интерактивность

Для адаптивной разработки мобильной версии интернет-магазина на JavaScript с использованием современных инструментов, необходимо обеспечить улучшенную функциональность и интерактивность сайта.
Основные принципы разработки мобильной версии сайта включают:
- Адаптивный дизайн, который позволяет сайту корректно отображаться на различных устройствах, учитывая их размер экрана.
- Оптимизация производительности, чтобы страницы сайта загружались быстро и пользователь мог с легкостью взаимодействовать с ними.
- Удобная навигация и понятная структура сайта, чтобы пользователь мог быстро и легко найти нужную информацию.
- Интерактивные элементы, которые обеспечивают удобство использования сайта и привлекают внимание посетителей.
Для добавления улучшенной функциональности и интерактивности мобильной версии сайта можно использовать следующие инструменты:
- Javascript: язык программирования, который позволяет добавлять динамическое поведение к веб-страницам и разрабатывать интерактивные элементы.
- jQuery: библиотека JavaScript, которая упрощает манипуляции с HTML-элементами, обработку событий и создание анимаций.
- AJAX: технология, которая позволяет обмениваться данными между браузером и сервером без перезагрузки страницы, что повышает отзывчивость сайта.
- HTML5 и CSS3: новые стандарты языков разметки и стилей, которые позволяют создавать более интерактивные и анимированные элементы на сайте.
С использованием указанных инструментов разработчики могут создать мобильную версию интернет-магазина с улучшенной функциональностью и интерактивностью, что повысит удобство использования сайта и привлечет больше посетителей.
Удобство использования для пользователей

Разработка мобильной версии сайта интернет-магазина с использованием JavaScript имеет множество преимуществ, особенно с точки зрения удобства использования для пользователей.
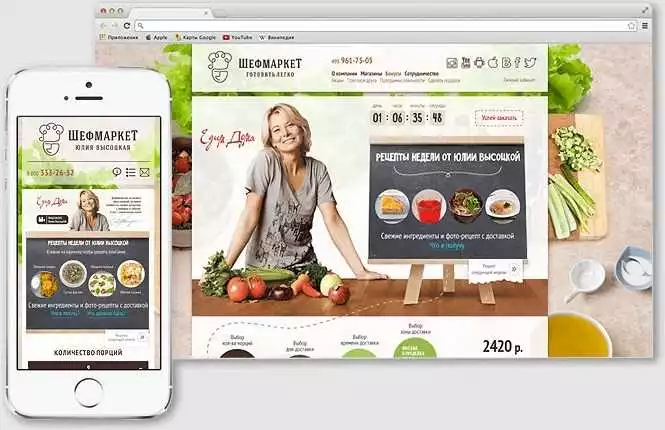
Во-первых, мобильная версия сайта позволяет адаптировать содержимое под различные размеры экранов мобильных устройств. Благодаря этому, пользователи могут легко просматривать и взаимодействовать с сайтом, не испытывая проблем с масштабированием или активацией элементов интерфейса.
Во-вторых, разработка мобильной версии сайта интернет-магазина на JavaScript позволяет создать более интуитивный и удобный интерфейс. Применение анимации, динамических эффектов и жестов свайпа позволяет сделать пользовательский опыт более интересным и привлекательным.
Кроме того, JavaScript позволяет создавать интерактивные элементы на странице, такие как выпадающие меню, фильтры и формы, что значительно упрощает взаимодействие пользователя с сайтом.
Важным элементом удобства использования является также быстрота загрузки страниц и отзывчивость интерфейса. Минимизация размера файлов и оптимизация скриптов позволяют ускорить загрузку страницы, тем самым улучшая впечатление от работы с сайтом.
В целом, разработка мобильной версии сайта интернет-магазина на JavaScript обеспечивает удобство использования для пользователей. Адаптивность интерфейса, удобный и интуитивный интерфейс, интерактивные элементы и быстрая загрузка страниц — все это сделает работу пользователя с сайтом более приятной и эффективной.