Создание сайта интернет магазина – ответственное и трудоемкое дело, которое требует соблюдения определенных правил и принципов верстки. Одним из ключевых аспектов является кроссбраузерная верстка, главной целью которой является одинаковое отображение сайта на различных браузерах.
Принципы кроссбраузерной верстки основаны на том, что сайт должен быть доступен и функционален для всех пользователей, независимо от используемого ими браузера. Это означает, что верстка должна быть адаптивной и подстраиваться под разные размеры экранов, чтобы сайт выглядел привлекательно и удобочитаемо как на десктопе, так и на мобильных устройствах.
Одним из ключевых правил кроссбраузерной верстки является использование стандартных технологий и семантических тегов, которые будут корректно отображаться на всех браузерах. Также необходимо тщательно проверять верстку на разных браузерах и операционных системах, чтобы избежать неправильного отображения элементов сайта. Важно помнить, что некоторые функциональности и стили могут отображаться по-разному на разных браузерах, и необходимо предусмотреть альтернативные варианты для некоторых элементов.
Основные принципы кроссбраузерной верстки для сайта интернет магазина

Кроссбраузерная верстка – это создание сайта таким образом, чтобы он выглядел и функционировал одинаково хорошо на разных браузерах и устройствах.
Все больше людей предпочитают делать покупки через интернет. Поэтому для владельца интернет магазина важно, чтобы его сайт был отображаемым на разных устройствах и в разных браузерах. Для этого используют кроссбраузерную верстку, которая обеспечивает корректное отображение и работу сайта на всех платформах.
Основные принципы кроссбраузерной верстки:
- Использование семантической разметки, то есть правильного назначения тегов для разных элементов контента. Это позволяет браузерам и поисковым системам лучше понимать структуру сайта.
- Тестирование и оптимизация сайта для разных браузеров. Это необходимо, чтобы убедиться, что сайт выглядит и работает надлежащим образом в разных браузерах, таких как Chrome, Firefox, Safari и Internet Explorer.
- Использование каскадных таблиц стилей (CSS) для форматирования и оформления страницы. Указывая стили и настройки во внешнем файле CSS, вы можете обеспечить единообразное отображение элементов на всех браузерах.
- Адаптивная и респонсивная верстка – создание сайта таким образом, чтобы он адаптировался под разные типы устройств и экранов (компьютеры, планшеты, смартфоны) и реагировал на изменения размера окна браузера.
- Безопасность – обеспечивание безопасности сайта и защита от взлома путем использования соответствующих методов и проверок.
Соблюдение этих принципов и правил кроссбраузерной верстки позволит создать качественный и функциональный сайт интернет магазина, который будет хорошо отображаться и работать на всех платформах и браузерах.
Учет особенностей различных браузеров

При создании кроссбраузерной верстки для сайта интернет-магазина необходимо учитывать особенности различных браузеров.
Один из основных принципов кроссбраузерной верстки — использование адаптивной или респонсивной верстки, которая позволяет корректно отображать сайт на разных устройствах и в разных браузерах.
Каждый браузер имеет свои особенности, поэтому необходимо следовать определенным правилам для обеспечения одинакового отображения сайта на всех браузерах.
Прежде всего, необходимо проверить, как сайт отображается в популярных браузерах, таких как Google Chrome, Mozilla Firefox, Microsoft Edge и Safari. Это поможет выявить проблемные моменты и исправить их.
Еще одно важное правило — проверка сайта на разных операционных системах, таких как Windows, MacOS, Linux, iOS и Android. Это связано с тем, что браузеры могут по-разному отображать сайты на разных операционных системах.
Также нужно учитывать версии браузеров, поскольку различные версии могут иметь различия в отображении веб-страниц. Необходимо проверять сайт на наиболее актуальных версиях браузеров и при необходимости вносить корректировки.
Для облегчения проверки и корректировки кроссбраузерной верстки рекомендуется использовать инструменты разработчика браузера, которые позволяют просматривать и изменять отображение сайта в режиме реального времени.
Также следует обратить внимание на поддержку различных CSS и JavaScript свойств и функций в разных браузерах. Некоторые свойства и функции могут быть не поддерживаемыми или иметь различные поведения в разных браузерах, поэтому необходимо использовать альтернативные решения или проверять их совместимость на разных браузерах.
Наконец, регулярное тестирование сайта на разных браузерах и операционных системах позволит оперативно выявлять и исправлять проблемы, связанные с кроссбраузерной версткой.
Следуя данным принципам и правилам, можно обеспечить одинаковое и корректное отображение сайта интернет-магазина на различных браузерах, что важно для привлечения и удержания пользователей.
Тестирование и оптимизация для разных браузеров

Одним из важных аспектов кроссбраузерной верстки для сайта интернет магазина является тестирование и оптимизация. Все современные браузеры отображают веб-страницы по-разному, поэтому важно убедиться, что ваш сайт выглядит и функционирует одинаково хорошо на всех популярных браузерах.
Для тестирования кроссбраузерности вашего сайта вы можете использовать различные средства, такие как сервисы для проверки совместимости с браузерами, локальные установки всех актуальных браузеров и виртуальные машины.
Основные принципы тестирования кроссбраузерной верстки для интернет магазина включают следующие:
- Проверка наличия проблем с отображением и функциональностью на разных браузерах
- Тестирование работы сайта на мобильных устройствах и планшетах, так как респонсивная и адаптивная верстка важны для удобства пользователей
- Убедитесь, что все интерактивные элементы, такие как кнопки или формы, работают корректно на всех браузерах
- Проверка скорости загрузки страницы на разных браузерах и оптимизация для достижения совместимости и высокой производительности
- Тестирование на разных разрешениях экрана, чтобы убедиться, что сайт выглядит хорошо на мониторах с разными размерами
После проведения тестов и обнаружения проблем, необходимо внести соответствующие изменения в код сайта. Для оптимизации кроссбраузерной верстки следует следовать рекомендациям и правилам, которые учитывают особенности разных браузеров.
В целом, тестирование и оптимизация для разных браузеров является важным шагом в создании кроссбраузерной и пользовательски-ориентированной версии сайта интернет магазина.
Использование совместимых технологий и стандартов

Для адаптивной верстки сайта интернет магазина одним из основных принципов является использование совместимых технологий и стандартов. Важно учесть, что разные браузеры могут по-разному интерпретировать код сайта, поэтому необходимо следить за тем, чтобы сайт хорошо отображался в разных браузерах и на разных устройствах.
Для этого следует использовать стандарты веб-разработки, такие как HTML5, CSS3 и JavaScript, которые широко поддерживаются современными браузерами. Наиболее важными элементами совместимых технологий являются:
- HTML5 — последний стандарт языка разметки, который предоставляет более семантическую и богатую структуру для сайта. Он позволяет создавать адаптивные элементы, такие как медиа запросы, формы и видео, которые легко адаптируются под разные устройства.
- CSS3 — последний стандарт каскадных таблиц стилей, который предоставляет богатые возможности для стилизации элементов на сайте. С его помощью можно создавать адаптивные и респонсивные дизайны, а также анимации, переходы и трансформации.
- JavaScript — язык программирования, который позволяет добавлять интерактивность на сайт. С его помощью можно создавать адаптивные элементы, такие как выпадающие меню и слайдеры, а также обеспечивать взаимодействие пользователя с сайтом.
- Медиа запросы — CSS3-функционал, который позволяет изменять стили элементов в зависимости от размера экрана устройства, на котором отображается сайт. Это позволяет создавать адаптивный дизайн, который будет хорошо выглядеть как на мобильных устройствах, так и на десктопах.
Использование этих совместимых технологий и стандартов позволяет создавать кроссбраузерную верстку интернет магазина, которая будет хорошо отображаться в разных браузерах и на разных устройствах. Это важно для обеспечения удобства использования и улучшения пользовательского опыта на сайте.
Гибкость и адаптивность верстки

Одним из основных принципов кроссбраузерной верстки для сайта интернет магазина является гибкость и адаптивность верстки. В современном мире множество устройств с разными размерами экранов и разрешениями, поэтому важно создавать сайты, которые могут корректно отображаться на всех устройствах, независимо от их характеристик.
Гибкая верстка обеспечивает правильное отображение сайта на разных устройствах. Она позволяет элементам сайта адаптироваться к разным размерам экранов, изменять свою ширину и высоту, менять порядок отображения и т.д. Такая верстка обычно использует процентные значения для ширины и высоты элементов, вместо фиксированных пиксельных значений. Это позволяет сайту гибко масштабироваться и адаптироваться к разным устройствам.
Адаптивная верстка — это подход, который использует медиа-запросы для определения размера экрана устройства и применения соответствующих стилей и правил верстки. При этом сайт может иметь разные варианты верстки для разных размеров экранов. Например, на больших экранах может быть использована двухколоночная верстка, а на маленьких — одноколоночная. Это позволяет оптимизировать отображение сайта и улучшить пользовательский опыт.
Правила кроссбраузерной верстки также включают использование таблиц для выравнивания элементов и обеспечения совместимости с разными браузерами. Таблицы позволяют создавать стабильную и предсказуемую структуру сайта, которая не будет разрушаться при отображении на разных браузерах или устройствах.
В итоге, гибкая и адаптивная верстка является одним из основных принципов кроссбраузерной верстки для сайта интернет магазина. Она позволяет создавать сайты, которые хорошо отображаются на всех устройствах и обеспечивают удобную навигацию и взаимодействие с пользователями.
Использование отзывчивых и медиа-запросов

Правила адаптивной верстки сайта интернет магазина являются основой кроссбраузерной и респонсивной разработки. Одним из принципов, позволяющих создать адаптивный дизайн сайта, является использование отзывчивых и медиа-запросов.
Отзывчивость сайта означает его способность адаптироваться под разные размеры экранов устройств, на которых он отображается. Для достижения этого эффекта используются медиа-запросы. Медиа-запросы позволяют применять различные стили и раскладку в зависимости от параметров устройства, на котором открывается сайт.
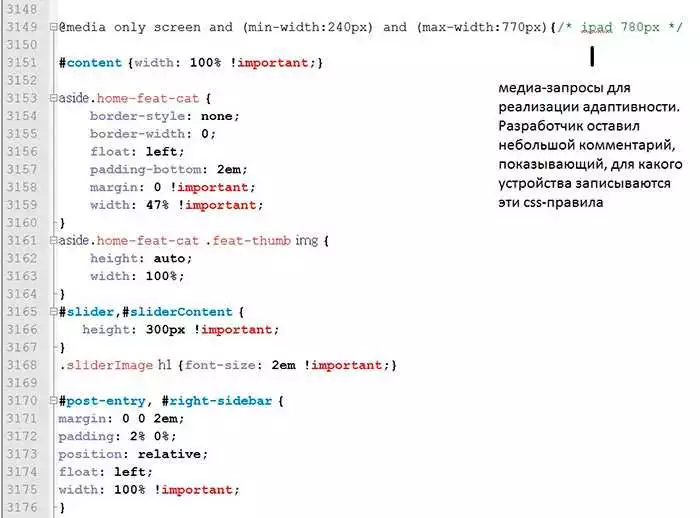
Принцип использования отзывчивых и медиа-запросов заключается в том, чтобы определить точки переключения (breakpoints), при достижении которых будет применяться определенный набор стилей. Например, для экранов с шириной до 600 пикселей будет использоваться одна раскладка, для ширины от 601 до 1200 пикселей — другая, и так далее.
Для создания медиа-запросов используется CSS-синтаксис. Пример медиа-запроса может выглядеть следующим образом:
@media (max-width: 600px) {
/* здесь указывается стиль и раскладка для устройств с шириной до 600 пикселей */
}
Внутри блока @media указываются стили, которые должны применяться для соответствующих параметров устройства. Для определения точек переключения можно использовать различные параметры, такие как ширина экрана (width), высота экрана (height), ориентация (orientation), плотность пикселей (density) и другие.
Использование отзывчивых и медиа-запросов позволяет создать адаптивный дизайн сайта интернет магазина, который будет корректно отображаться на разных устройствах и браузерах. Это обеспечивает удобство использования и повышает уровень удовлетворенности пользователей.
Применение гибких и адаптивных блоков и элементов

Правила респонсивной верстки – это основные принципы адаптивной верстки сайта интернет-магазина. Гибкость и адаптивность блоков и элементов играют важную роль в создании удобного и приятного пользовательского опыта.
Гибкие блоки и элементы позволяют сайту грамотно отображаться на экранах различных устройств, будь то десктопный компьютер, планшет или мобильный телефон. Это достигается за счет использования относительных значений ширины и высоты, а также гибкого позиционирования элементов.
Адаптивные блоки и элементы позволяют сайту динамически менять свою структуру и вид в зависимости от размера экрана устройства пользователя. Например, при просмотре сайта на мобильном устройстве меню может преобразовываться в выпадающее, а колонки с контентом могут становиться одной под другой для лучшего чтения.
Принципы гибкой и адаптивной верстки включают использование медиазапросов, которые позволяют применять различные стили и настройки для разных размеров экрана. Также важно использовать относительные величины для обеспечения пропорциональности элементов.
Для создания гибких и адаптивных блоков и элементов широко используются теги <ul>, <ol>, <li> и <table>. Они позволяют легко структурировать информацию и адаптировать ее отображение под разные устройства.
В итоге, применение гибких и адаптивных блоков и элементов в верстке сайта интернет-магазина является ключевым элементом для обеспечения удобства и комфорта пользователей на всех устройствах. Такой подход позволяет эффективно использовать пространство экрана и создавать приятное визуальное впечатление у посетителей сайта.