Адаптивный дизайн уже давно стал неотъемлемой частью веб-разработки. В современном мире, где все больше людей пользуются мобильными устройствами для доступа в интернет, важно создавать сайты, которые одинаково удобны для просмотра на всех устройствах. В этой статье мы рассмотрим основные принципы и методы создания адаптивного дизайна для интернет-магазина.
Оптимальные практики адаптивного дизайна включают в себя использование гибкой сетки, медиа-запросов, резиновых изображений и мобильной навигации. С помощью гибкой сетки можно создавать макеты, которые автоматически адаптируются под разные размеры экранов. Медиа-запросы позволяют применять различные стили в зависимости от разрешения экрана, что помогает достичь оптимального отображения контента.
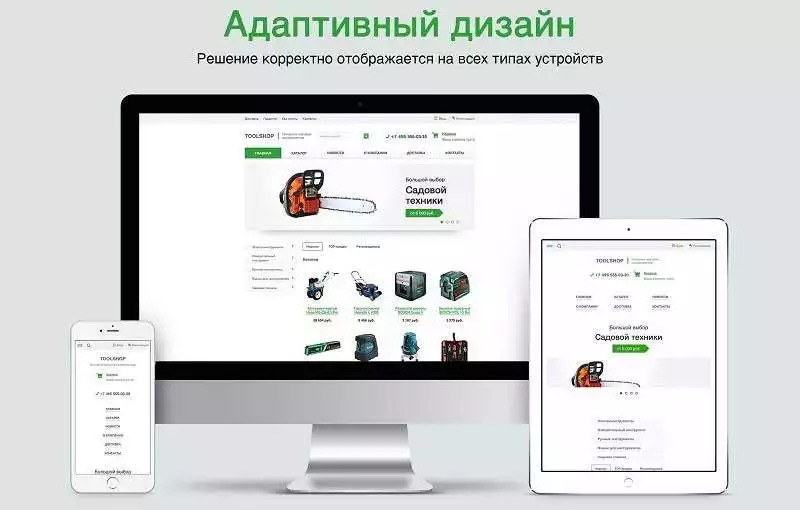
Адаптивный дизайн – это процесс создания веб-страниц, который позволяет сайтам «реагировать» на различные размеры экранов и устройств, обеспечивая удобное и эффективное взаимодействие с посетителями.
Создание адаптивного дизайна для интернет-магазина требует также учета особенностей мобильной навигации. Интерфейс сайта должен быть простым и интуитивно понятным для пользователей, которые используют мобильные устройства. Это может включать компактное меню, удобное расположение кнопок и форм для ввода данных.
В этой статье мы рассмотрим основные правила и лучшие практики создания адаптивного дизайна для интернет-магазина. Мы познакомимся с методами, которые помогут создать оптимальный пользовательский опыт на разных устройствах, и рассмотрим примеры успешных интернет-магазинов, которые уже применяют адаптивный дизайн. Следуя этим рекомендациям, вы сможете создать адаптивный дизайн для вашего интернет-магазина, который будет удобным и эффективным для всех пользователей.

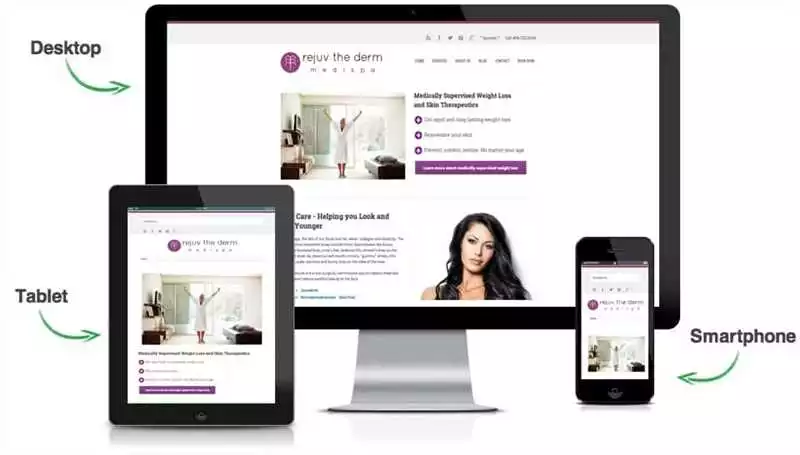
Адаптивный дизайн – это метод создания веб-сайтов, который позволяет оптимально отображать контент на разных устройствах и экранах. В случае интернет-магазина это особенно важно, так как пользователи заходят на сайт с разных устройств: компьютеров, смартфонов и планшетов. В этой статье рассмотрим основные правила и лучшие практики создания адаптивного дизайна для интернет-магазина.
- Изучите аудиторию и ее устройства. Определите, с каких устройств обычно заходят на ваш интернет-магазин посетители. Это поможет вам принять решение о том, какие методы и подходы использовать при создании адаптивного дизайна.
- Определите гибкую сетку (Grid). Одним из основных инструментов для создания адаптивного дизайна является гибкая сетка. Она позволяет легко располагать элементы на странице, учитывая пропорции экранов разных устройств.
- Используйте отзывчивые изображения. Для того чтобы изображения в интернет-магазине были адаптивными, используйте CSS-свойство max-width и отзывчивые изображения. Это позволит изображениям подстраиваться под ширину экрана устройства.
- Упрощайте навигацию. В адаптивном дизайне интернет-магазина особое внимание следует уделить навигации. Она должна быть простой, интуитивно понятной и легкой в использовании на любом устройстве.
- Сокращайте загрузку страницы. Чтобы ваш интернет-магазин загружался быстро на разных устройствах, следует минимизировать размеры файлов, оптимизировать изображения, использовать кэширование и другие методы сокращения времени загрузки.
Важно помнить, что создание адаптивного дизайна — это постоянный процесс, и требует постоянного обновления и оптимизации. Постоянно следите за развитием технологий и новыми трендами в дизайне, чтобы ваш интернет-магазин всегда оставался актуальным и удобным для пользователей.
| Преимущества адаптивного дизайна |
|---|
| Лучшее отображение контента на разных устройствах |
| Улучшенная пользовательская навигация |
| Повышение конверсии и продаж |
| Удобство использования для пользователей |
Основные правила адаптивного дизайна

Адаптивный дизайн интернет-магазина является неотъемлемой частью его успеха. Как создать оптимальные условия для удобного и эффективного отображения контента на разных устройствах? Существует несколько методов и правил, которые помогут вам достичь этой цели.
- Мобильное первоначальное мышление
- Удобная навигация
- Адаптация изображений
- Гибкость шрифтов
- Отзывчивая таблица
При разработке адаптивного дизайна интернет-магазина необходимо начать с мобильной версии и затем постепенно продвигаться к более крупным экранам. Такой подход позволит создать оптимальное отображение контента на всех устройствах.
Важно предусмотреть удобную навигацию по сайту, чтобы пользователь мог легко ориентироваться и находить нужную информацию. Рекомендуется использовать простые и понятные иконки и меню, которые будут удобно использовать как на больших, так и на маленьких экранах.
Изображения далеко не всегда могут автоматически адаптироваться под разные размеры экрана. Важно предусмотреть оптимальное отображение их на различных устройствах с помощью CSS или JavaScript. Также помните о скорости загрузки страницы и оптимизируйте изображения для уменьшения времени загрузки.
Выберите шрифты, которые хорошо читаются на различных размерах экрана. Убедитесь, что шрифты адаптируются и сохраняют свою читаемость на устройствах с различной DPI. Используйте пиксельные, векторные или относительные единицы измерения для определения размеров шрифтов, чтобы они корректно отображались на всех экранах.
Если ваш интернет-магазин содержит таблицы, убедитесь, что они адаптируются к различным размерам экрана. Используйте гибкую разметку таблицы, чтобы она переносилась и отображалась правильно даже на маленьких экранах.
При создании адаптивного дизайна интернет-магазина рекомендуется следовать вышеперечисленным правилам. Это поможет обеспечить оптимальную пользовательскую опыт и удобство работы с вашим магазином на всех устройствах.
Гибкая сетка и медиазапросы

Как создать адаптивный дизайн? Существует несколько методов и правил, которые помогут вам оптимально создать адаптивный дизайн для вашего интернет-магазина. Одним из ключевых инструментов является гибкая сетка и медиазапросы.
Гибкая сетка позволяет создавать макеты, которые будут адаптироваться к различным размерам экранов устройств. Она основана на использовании процентных значений вместо фиксированных единиц измерения. Например, вместо указания ширины блока в пикселях, можно использовать процентное значение, которое будет составлять определенный процент ширины родительского элемента.
Медиазапросы позволяют применять различные стили к элементам в зависимости от характеристик устройства, на котором отображается сайт. Например, вы можете применить другие стили к элементам на мобильных устройствах, чем на десктопе, чтобы улучшить читаемость и удобство использования.
Оптимальные практики включают использование гибких единиц измерения (проценты, em, rem) для определения размеров элементов, а также правильное использование медиазапросов для адаптации стилей к разным размерам экранов. Старайтесь избегать использования фиксированных единиц измерения, таких как пиксели, чтобы ваш дизайн был гибким и адаптивным к разным устройствам.
Использование гибкой сетки и медиазапросов позволит вам создать адаптивный дизайн для вашего интернет-магазина, который будет отлично выглядеть и работать на разных устройствах.
Использование векторной графики

В создании адаптивного дизайна интернет-магазина, использование векторной графики является одним из оптимальных и эффективных практик. Векторная графика представляет собой изображения, созданные с помощью математических формул, в отличие от растровой графики, которая представляет изображения в виде пикселей.
Использование векторной графики в дизайне интернет-магазина имеет несколько преимуществ:
- Масштабируемость: Векторные изображения можно масштабировать без потери качества. Это позволяет адаптировать дизайн под различные устройства и экраны, сохраняя четкость и детализацию.
- Небольшой объем: Векторные изображения обычно имеют меньший размер файла по сравнению с растровыми изображениями. Это важно для ускорения загрузки страниц интернет-магазина и оптимизации его производительности.
- Гибкость: С помощью векторной графики можно создавать разнообразные формы, логотипы, иконки и другие элементы дизайна с высокой степенью детализации и точности.
Для использования векторной графики в дизайне интернет-магазина необходимо следовать некоторым правилам:
- Создавайте векторные изображения в специализированных редакторах векторной графики, таких как Adobe Illustrator или CorelDRAW. Эти программы предоставляют широкий набор инструментов для создания и редактирования векторных изображений.
- Учитывайте требования к размеру и разрешению изображений для различных устройств и экранов. Разрабатывайте изображения, которые визуально хорошо выглядят как на больших экранах персональных компьютеров, так и на маленьких экранах мобильных устройств.
- Используйте подходящий формат файлов для сохранения векторных изображений в зависимости от потребностей и целей проекта. Наиболее распространенными форматами векторной графики являются SVG (Scalable Vector Graphics) и PDF (Portable Document Format).
Использование векторной графики в дизайне интернет-магазина позволяет создать адаптивный и оптимизированный интерфейс, который будет привлекателен и функционален для пользователей на разных устройствах. Это важный элемент разработки интернет-магазина, который помогает улучшить пользовательский опыт и повысить эффективность работы сайта.
Подход «мобильный-первым»

Подход «мобильный-первым» (mobile-first) — это метод разработки адаптивного дизайна, ориентированного в первую очередь на мобильные устройства. Этот подход основан на принципе создания интерфейса с учетом ограничений и потребностей мобильных пользователей.
При использовании подхода «мобильный-первым» рекомендуется сначала проектировать и разрабатывать мобильную версию сайта или интернет-магазина, а затем уже адаптировать его для более крупных экранов.
Оптимальные практики подхода «мобильный-первым» включают следующие методы:
- Упрощение интерфейса: Стремление к минимальному количеству информации и элементов на мобильной версии сайта. Отказ от излишнего украшательства и сложных визуальных эффектов.
- Адаптивная типографика: Использование относительных единиц измерения (em, rem) для размеров текста и шрифтов. Предусмотрение возможности изменения размера шрифтов и его легкого восприятия на различных устройствах.
- Гибкое размещение элементов: Использование относительных позиционирований и пропорциональных размеров блоков для обеспечения их адаптивности и удобного расположения на разных экранах.
- Удобная навигация: Предоставление простой и интуитивно понятной навигации для пользователей мобильных устройств. Создание удобного меню, предоставление быстрого доступа к основным разделам сайта.
- Оптимизация изображений: Корректная оптимизация изображений для мобильных устройств с использованием сжатия без потерь качества. Поддержка форматов, подходящих для различных устройств и браузеров.
- Персонализация контента: Адаптация представления контента на основе характеристик и предпочтений пользователей, их локации, времени суток и других показателей.
Подход «мобильный-первым» помогает создать адаптивный дизайн интернет-магазина, который отлично работает на различных устройствах и удовлетворяет потребности пользователей.
Лучшие практики адаптивного дизайна

Для создания адаптивного дизайна интернет-магазина существуют определенные правила и методы, которые помогут достичь оптимального результата. Вот некоторые из них:
- Используйте гибкую сетку: Создайте гибкую сетку, которая может адаптироваться к разным размерам экранов. Используйте относительные единицы измерения, такие как проценты, вместо фиксированных значений пикселей.
- Задайте приоритет: Уделите внимание важным элементам интерфейса на мобильных устройствах. Если какие-то элементы не являются необходимыми на маленьких экранах, скройте их или замените более компактной версией.
- Используйте медиа-запросы: Медиа-запросы позволяют вам определить различные стили для разных экранов и устройств. Используйте их для изменения шрифтов, размеров изображений и расположения элементов в зависимости от размера экрана.
- Обеспечьте удобное взаимодействие: Учтите особенности взаимодействия с пользователем на разных устройствах. Например, на мобильных устройствах предоставьте большие кнопки и элементы управления, чтобы обеспечить удобное нажатие пальцем.
- Тестируйте на различных устройствах: Проверьте, как ваш интернет-магазин отображается на разных устройствах и в разных браузерах. Тестирование поможет выявить проблемы и улучшить пользовательский опыт.
- Учтите скорость загрузки: Оптимизируйте изображения и код, чтобы ускорить загрузку страницы. Медленная загрузка может оттолкнуть пользователей и ухудшить их впечатление от сайта.
- Постоянно обновляйте и совершенствуйте свой дизайн: Следите за изменениями в трендах и вкусах пользователей. Постепенно совершенствуйте свой дизайн, чтобы быть в тренде и удовлетворять потребности клиентов.
Соблюдение этих практик поможет создать адаптивный и удобный для использования интернет-магазин, который будет работать на различных устройствах и обеспечивать положительный пользовательский опыт.
Тестирование на разных устройствах

Тестирование адаптивного дизайна интернет-магазина на различных устройствах является важным этапом, чтобы убедиться в его оптимальной работе и отображении на разных экранах. Существует несколько методов, позволяющих провести такое тестирование:
- Физическое тестирование: Проверьте дизайн магазина на реальных устройствах, таких как смартфоны, планшеты и персональные компьютеры. Убедитесь, что все элементы интерфейса хорошо масштабируются и отображаются на каждом устройстве.
- Эмуляторы и симуляторы: Используйте специальные программы или онлайн-сервисы для эмуляции различных устройств. Это позволит проверить, как ваш интернет-магазин будет выглядеть на разных разрешениях экрана.
- Использование браузерных инструментов разработчика: Современные браузеры, такие как Google Chrome и Mozilla Firefox, предоставляют возможность просмотра и тестирования дизайна на разных устройствах и разрешениях экрана с помощью инструментов разработчика.
Независимо от выбранного метода, важно убедиться, что интернет-магазин отображается корректно, все элементы доступны и удобны для использования на любом устройстве. Тестирование на разных устройствах поможет выявить и исправить возможные проблемы с дизайном и обеспечить оптимальные пользовательские практики.
| Преимущества | Описание |
|---|---|
| Проверка адаптивности | Тестирование на разных устройствах позволяет проверить, как дизайн адаптируется под различные разрешения экрана и устройства. |
| Проверка удобства использования | Пользователи могут использовать разные устройства для просмотра интернет-магазина, и важно убедиться, что он удобен и функционален на каждом из них. |
| Выявление возможных проблем | Тестирование на разных устройствах помогает выявить проблемы с отображением, интерфейсом и взаимодействием на конкретных устройствах. |
Максимальная оптимизация загрузки

Важной частью создания адаптивного дизайна интернет-магазина является оптимизация загрузки. Медленно загружающиеся страницы могут отталкивать пользователей и снижать конверсию. В этом разделе рассмотрим несколько правил и лучших практик для максимальной оптимизации загрузки.
- Оптимизируйте изображения: Большие изображения могут замедлять загрузку страницы. Используйте методы сжатия, чтобы уменьшить размер изображений без потери качества. Также можно использовать форматы изображений, такие как WebP, которые обеспечивают более эффективную сжатие.
- Кешируйте ресурсы: Кеширование позволяет сохранять ресурсы, такие как изображения, стили и скрипты на стороне пользователя. Это позволяет браузеру загружать эти ресурсы только один раз и использовать их повторно при переходе на другие страницы. Используйте правильные заголовки кеширования и настройки сервера для обеспечения оптимального кеширования.
- Компрессия файлов: Сжатие файлов с помощью Gzip или других алгоритмов позволяет уменьшить размер передаваемых данных и ускорить загрузку страницы. Настройте сервер для сжатия файлов и установите правильные заголовки сжатия.
- Оптимизация CSS и JavaScript: Сократите размер CSS и JavaScript файлов, удалив комментарии, пробелы и лишние символы. Также можно объединить несколько файлов в один для снижения количества запросов к серверу.
- Минификация HTML: Минификация HTML файлов позволяет убрать лишние пробелы, комментарии и символы, что снижает размер файлов и ускоряет их загрузку.
- Загрузка асинхронными методами: Запрограммируйте загрузку скриптов и стилей таким образом, чтобы они не блокировали загрузку основного контента страницы. Используйте атрибуты async и defer для асинхронной загрузки скриптов.
- Удаляйте неиспользуемый код: Избавьтесь от неиспользуемого кода, который может загружаться на странице. Это может быть неиспользуемый CSS, JavaScript или даже HTML. Чем меньше кода загружается, тем быстрее будет отображаться страница.
Следуя этим правилам и лучшим практикам, вы сможете значительно ускорить загрузку страниц вашего адаптивного интернет-магазина, что положительно скажется на пользовательском опыте и его взаимодействии с вашим сайтом.