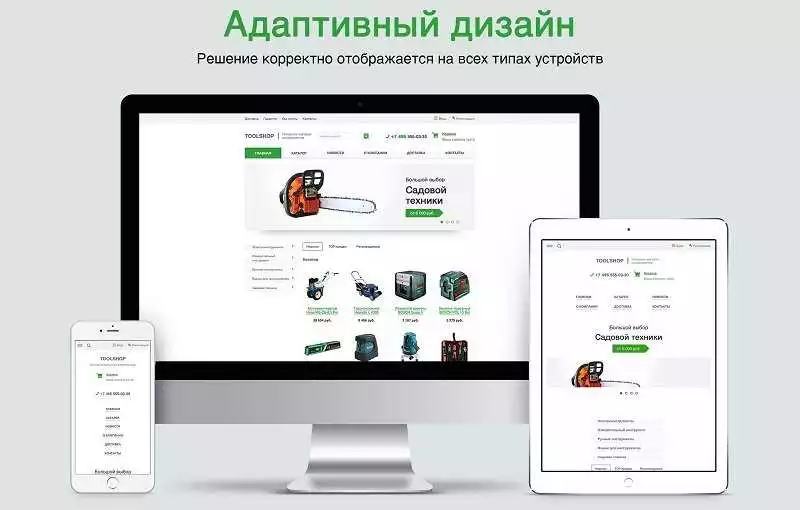
Оптимальное отображение онлайн-магазина на всех устройствах — это важный аспект, который необходимо учесть при разработке и создании вашего интернет-магазина. Дизайн и верстка сайта должны быть адаптивными, чтобы обеспечить пользователю максимально комфортное использование вашего магазина независимо от типа устройства, на котором он находится.
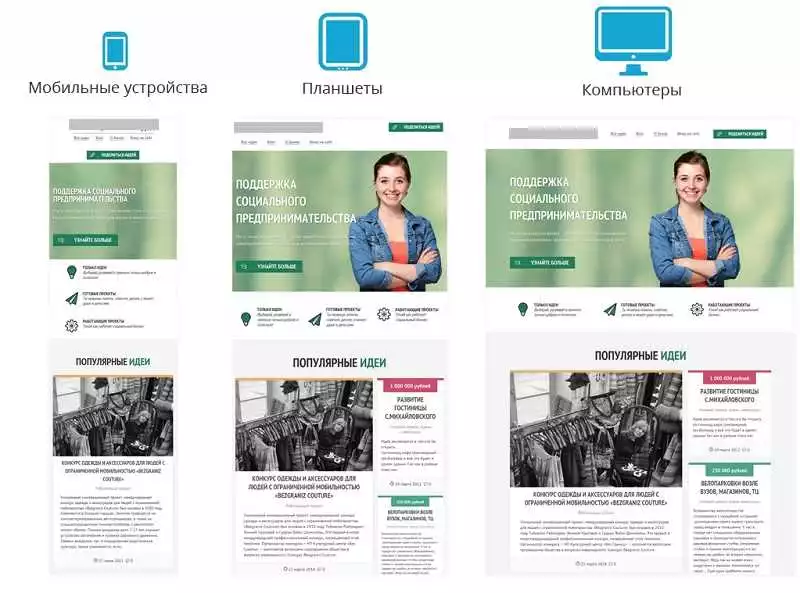
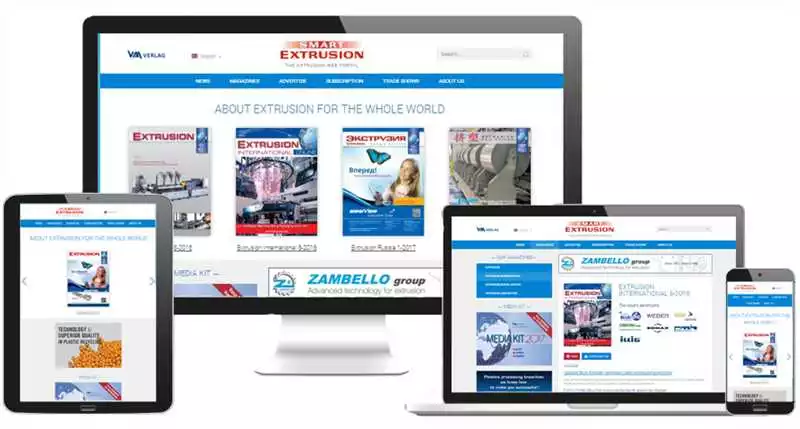
Адаптивная верстка поможет достичь оптимального отображения вашего интернет-магазина на различных устройствах — от десктопов и ноутбуков до планшетов и смартфонов. Верстка будет автоматически адаптироваться к размерам и разрешению экрана, обеспечивая удобную навигацию и отличное визуальное впечатление.
Адаптивный дизайн и верстка интернет-магазина — отличный выбор для тех, кто хочет добиться максимальной доступности и удобства использования своего сайта на всех устройствах.
Не упустите возможность обеспечить оптимальное отображение вашего интернет-магазина на всех устройствах! Обратитесь к нам, и мы создадим для вас адаптивный дизайн и верстку, которые помогут вам достичь успеха и привлечь больше клиентов.
Адаптивная верстка интернет-магазина: оптимальное отображение на всех устройствах

Для успешного онлайн-магазина отображение и верстка сайта играют ключевую роль. Ведь пользователям важно видеть исключительно оптимальное и удобное отображение товаров на разных устройствах.
Адаптивная верстка – это современный подход в веб-дизайне, позволяющий достичь идеальной отзывчивости сайта на мобильных устройствах, планшетах и компьютерах. При использовании адаптивного дизайна сайт мгновенно подстроится под экран любого устройства, сохраняя при этом свою функциональность и привлекательность.
Преимущества адаптивной верстки:
- Универсальность. Одна версия сайта будет оптимально отображаться на всех устройствах, что экономит время и ресурсы.
- Удобство для пользователей. Благодаря адаптивной верстке, пользователи смогут пользоваться вашим сайтом с любого устройства без неудобств.
- Рост числа посетителей и продаж. Более удобный интерфейс привлекает больше посетителей и повышает вероятность совершения покупок.
- Лучшая оптимизация для поисковых систем. Адаптивный сайт имеет большие шансы попасть в топ выдачи поисковых систем.
Чтобы достичь оптимального отображения и привлекательного дизайна на всех устройствах, рекомендуем использовать адаптивную верстку интернет-магазина. Это поможет увеличить удобство для посетителей, привлечь новых потенциальных клиентов и увеличить конверсию продаж.
Не откладывайте обновление своего интернет-магазина и заказывайте адаптивную верстку уже сегодня!
Адаптивная верстка при создании интернет-магазина

Современные технологии и увеличение числа пользователей мобильных устройств значительно изменили способы, которыми мы просматриваем информацию в Интернете. Оптимальное отображение веб-страниц на различных устройствах — ключевая задача для любого онлайн-магазина. Для достижения этой цели используется адаптивная верстка.
Адаптивная верстка позволяет создавать интернет-магазины, которые идеально отображаются на любых устройствах. Это значит, что ваш дизайн будет выглядеть красиво и привлекательно как на компьютере, так и на планшете или смартфоне.
Адаптивность достигается путем использования гибких сеток, где элементы контента автоматически меняют свою ширину, выстраиваясь в оптимальный порядок, чтобы занимать всю доступную ширину экрана. Это позволяет обеспечить лучшую читаемость текста, комфортную навигацию и удобство в использовании интернет-магазина.
С помощью адаптивной верстки вы сможете предоставить своим клиентам лучший пользовательский опыт, независимо от того, какие устройства они используют для доступа к вашему интернет-магазину. Это поможет вам увеличить конверсию и продажи, так как пользователи будут комфортно и удобно пользоваться вашим магазином.
Не откладывайте на потом внедрение адаптивной верстки в ваш интернет-магазин. Обращайтесь к профессионалам, которые помогут вам разработать оптимальное решение для вашего бизнеса. Гарантируем, что вы будете довольны результатом и увидите положительные изменения в работе вашего онлайн-магазина.
Преимущества адаптивной верстки

Адаптивная верстка интернет-магазина позволяет достичь оптимального отображения на всех устройствах.
Главное преимущество адаптивной верстки — это возможность сохранить удобство использования сайта независимо от типа устройства, на котором его просматривает пользователь. Адаптивный дизайн отличается максимальной гибкостью и адаптируется под различные разрешения экранов, позволяя пользователю комфортно взаимодействовать с содержимым онлайн-магазина на смартфоне, планшете или компьютере.
Другое преимущество адаптивной верстки — это возможность достичь оптимального отображения контента. Благодаря адаптивности, элементы сайта автоматически позиционируются и изменяют свои размеры в зависимости от ширины экрана пользователя. Это позволяет избежать нечитаемых текстов, неправильного отображения изображений и других проблем с визуальным представлением информации.
Также следует отметить, что адаптивная верстка повышает удобство навигации по сайту. Кнопки и элементы управления легко доступны и удобны для использования на любом девайсе, что обеспечивает положительный пользовательский опыт.
В заключение, адаптивная верстка является неотъемлемой частью современных онлайн-магазинов. Она позволяет обеспечить оптимальное отображение контента, достичь удобства пользовательского взаимодействия и создать положительный пользовательский опыт независимо от типа устройства, на котором открывается сайт.
Ключевые принципы адаптивной верстки

Адаптивная верстка – это подход к разработке дизайна и веб-страниц, который позволяет достичь оптимального отображения интернет-магазина на всех устройствах. С учетом разнообразия экранов смартфонов, планшетов и компьютеров, адаптивная верстка является необходимым инструментом для успешной работы онлайн-магазина.
Для достижения оптимального отображения на различных устройствах, адаптивная верстка основывается на следующих принципах:
- Гибкость дизайна: при разработке интернет-магазина следует учесть все возможные экраны и размеры устройств, чтобы контент максимально адаптировался к каждому из них.
- Мобильное приоритетное отображение: учитывая мобильное количество пользователей, важно сделать отображение интернет-магазина оптимальным и удобным именно для мобильных устройств.
- Адаптивные изображения: использование изображений с разными разрешениями позволяет динамически подстраивать их размеры под экран устройства.
- Гибкая типографика: шрифты должны быть видимыми и удобно читаемыми на разных экранах, а их размеры должны изменяться в зависимости от размера экрана.
- Гибкая сетка: использование сетки позволяет адаптировать размещение элементов страницы к разным размерам экранов.
В целом, адаптивная верстка интернет-магазина позволяет достичь оптимального отображения контента на всех устройствах и обеспечить удобство использования сайта для пользователя. Это важный фактор для успешного онлайн-магазина, поскольку многие пользователи предпочитают покупки через мобильные устройства.
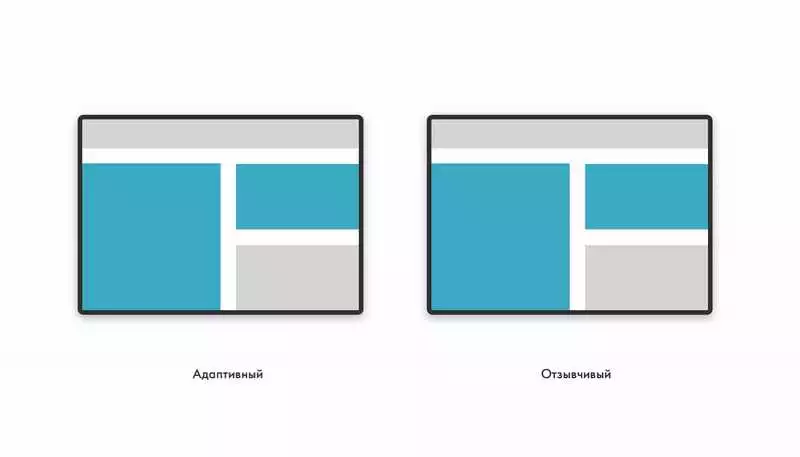
Респонсивный дизайн электронной коммерции

Верстка интернет-магазина с адаптивным дизайном позволяет достичь оптимального отображения на всех устройствах.
Адаптивная верстка обеспечивает хорошую читабельность и удобство использования сайта независимо от размера экрана устройства, на котором он открывается.
Главное преимущество респонсивного дизайна — возможность создания универсального интернет-магазина, который автоматически адаптируется под различные устройства и обеспечивает оптимальное отображение контента.
С помощью адаптивной верстки пользователи смартфонов, планшетов, ноутбуков или десктопов смогут комфортно и удобно пользоваться вашим интернет-магазином.
Используя респонсивный дизайн, вы ждете увеличение числа посетителей, улучшение конверсии и удовлетворение потребностей вашей аудитории.
Рассмотрим преимущества адаптивной верстки:
- Максимальное удобство для пользователей;
- Универсальность и масштабируемость интернет-магазина;
- Большая аудитория пользователей из разных устройств;
- Увеличение SEO-рейтинга и удовлетворение требований поисковых систем;
- Одна версия сайта — одно управление и обновление.
Используя адаптивный дизайн для вашего интернет-магазина, вы сможете повысить удобство пользования для всех пользователей и добиться оптимального отображения контента на всех устройствах.
Как обеспечить оптимальное отображение на всех устройствах

Для успешного онлайн-магазина, важно, чтобы дизайн и верстка сайта были адаптивными и отлично отображались на всех устройствах.
Адаптивная верстка — это специальный подход к созданию дизайна сайта, который позволяет достичь оптимального отображения на разных устройствах: на компьютере, планшете или смартфоне. При такой верстке сайт меняет свою компоновку, размеры и расположение элементов в зависимости от размеров экрана устройства.
Использование адаптивной верстки позволяет добиться следующих преимуществ:
- Удобство просмотра сайта на любом устройстве;
- Лучшая визуальная привлекательность и эстетика;
- Оптимизация загрузки страниц;
- Большая доступность и удобство пользования сайтом для пользователей разных устройств;
- Улучшение SEO-показателей сайта.
Адаптивная верстка достигается с помощью применения гибкого дизайна и использования медиазапросов в CSS. Она позволяет менять ширину, расположение и размеры блоков на сайте в зависимости от разрешения экрана пользователя.
| Разрешение экрана | Дизайн |
| Больше 1200px | Стандартный дизайн для компьютера |
| От 768px до 1199px | Упрощенный дизайн для планшетов |
| Меньше 767px | Минималистичный дизайн для смартфонов |
Таким образом, адаптивная верстка позволяет вашему онлайн-магазину быть доступным и удобным для пользователей на всех устройствах, что поможет улучшить их впечатления от посещения сайта и увеличит конверсию.
Рекомендации по использованию респонсивного дизайна

Для успешного развития интернет-магазина необходимо обратить внимание на дизайн вашего онлайн-магазина. Адаптивная верстка позволяет достичь оптимального отображения вашего сайта на всех устройствах и улучшить пользовательский опыт.
Вот несколько рекомендаций по использованию адаптивного дизайна:
- Создайте гибкую структуру вашего интернет-магазина. Используйте относительные единицы измерения, такие как проценты или em, вместо фиксированных пикселей. Это позволит вашему дизайну лучше приспособиться к разным размерам экранов.
- Используйте медиа-запросы для адаптивности. Медиа-запросы позволяют применять различные стили в зависимости от характеристик устройства, на котором отображается ваш сайт. Например, вы можете настроить разные стили для смартфонов, планшетов и настольных компьютеров.
- Создайте мобильное меню. Мобильное меню помогает упростить навигацию по вашему интернет-магазину на мобильных устройствах. Используйте иконку меню или выпадающее меню для сохранения места и улучшения пользовательского опыта.
- Упростите содержимое. На маленьких экранах важно предоставить только самую необходимую информацию, чтобы не перегружать пользовательский интерфейс. Определите главные элементы исходя из приоритетов вашего интернет-магазина.
- Проверяйте работу на разных устройствах. Проверка вашего дизайна на разных устройствах, таких как смартфоны, планшеты и настольные компьютеры, позволит вам убедиться в его оптимальности и выявить возможные проблемы.
Адаптивный дизайн играет ключевую роль в создании успешного интернет-магазина. Следуя нашим рекомендациям, вы сможете достичь оптимального отображения вашего сайта на всех устройствах и улучшить пользовательский опыт.
Мобильная версия интернет-магазина

В современном мире все больше людей делают покупки через интернет. Поэтому для успешного онлайн-магазина важно иметь дизайн, который будет оптимально отображаться на разных устройствах.
Адаптивная верстка – это инновационный подход, который позволяет достичь оптимального отображения вашего интернет-магазина на всех устройствах: от компьютеров и ноутбуков до планшетов и смартфонов.
Как показывает статистика, большинство пользователей обращается к сайтам через мобильные устройства. Поэтому предоставление современных и удобных мобильных решений также является важным фактором успеха вашего бизнеса.
У мобильной версии вашего интернет-магазина есть ряд преимуществ:
- Быстрая загрузка страниц и удобная навигация.
- Автоматическая адаптация контента под разные размеры экранов.
- Оптимизация изображений для экономии трафика и улучшения производительности.
- Простота в использовании и интуитивно понятный интерфейс.
Мы подготовили специальную мобильную версию для вашего интернет-магазина, которая удовлетворит все требования современных пользователей. Все товары и услуги будут отображены красиво и функционально, а покупатели смогут воспользоваться всеми возможностями магазина в любом месте и в любое время.
Не упускайте возможность расширить свой бизнес и привлечь новых клиентов – обновите свой интернет-магазин и придайте ему мобильное преимущество с нашей адаптивной версией!