Создание интернет-магазина является одной из важнейших задач для многих компаний и предпринимателей. Ключевым моментом при разработке онлайн-магазина является его верстка. Использование современных технологий и последних трендов в верстке становится все более важным для создания успешного и привлекательного интернет-магазина.
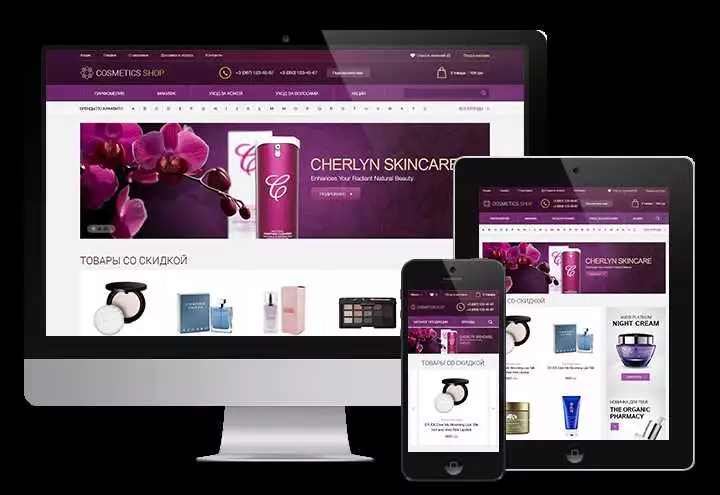
Новые технологии в верстке интернет-магазина позволяют улучшить пользовательский опыт и удобство пользования сайтом. Одним из таких трендов является адаптивная верстка, которая позволяет сайту корректно отображаться на разных устройствах, таких как смартфоны и планшеты. Это особенно важно с учетом того, что все больше людей используют мобильные устройства для покупок.
Верстка интернет-магазина должна быть не только функциональной, но и эстетически привлекательной. В последнее время наблюдается тенденция к минимализму в дизайне, что отражается и на верстке. Простота и чистота становятся основными принципами при создании интернет-магазина. Кроме того, используются большие и яркие фотографии товаров, чтобы привлечь внимание посетителей и подчеркнуть их преимущества.
В целом, современные тенденции в верстке интернет-магазина направлены на то, чтобы сделать его максимально удобным для пользователей. Использование новых технологий позволяет создать адаптивный и эстетически привлекательный дизайн. Такие изменения в верстке помогают привлекать больше посетителей, улучшить их впечатление о сайте и увеличить конверсию продаж.
Новые технологии и тренды для современного дизайна

Новые технологии и тренды играют важную роль в создании современных интернет-магазинов. Верстка является одним из ключевых элементов при разработке функционального и привлекательного дизайна. В этом разделе рассмотрим несколько основных современных тенденций в верстке интернет-магазина.
- Использование адаптивного дизайна. С развитием мобильных устройств все более важным становится создание интернет-магазина, который отлично выглядит и функционирует на разных устройствах. Адаптивный дизайн позволяет автоматически изменяться в зависимости от размера экрана, что обеспечивает удобство использования и повышает конверсию.
- Минималистичный дизайн. Современные интернет-магазины все чаще стремятся к простоте и минимализму. Отсутствие излишнего декора и избыточных элементов ускоряет загрузку и улучшает визуальный опыт пользователей.
- Использование «скролла» вместо «кликов». Вместо традиционного набора страниц, современные интернет-магазины предлагают бесконечную прокрутку (скролл). Это позволяет пользователям легко просматривать большое количество товаров без лишних кликов.
- Личные рекомендации. Интернет-магазины все чаще используют персонализацию и алгоритмы рекомендаций для предоставления пользователям наиболее интересных товаров. Это помогает увеличить продажи и удовлетворенность клиентов.
- Использование видео и анимации. Видео и анимация могут эффективно привлекать внимание пользователей и демонстрировать товары в действии. Это помогает увеличить уровень доверия и повысить уровень вовлеченности.
- Простая навигация. Четкая и интуитивно понятная навигация является важным элементом успешного интернет-магазина. Для этого можно использовать удобное меню, хлебные крошки и фильтры, чтобы помочь пользователям быстро и легко найти нужные товары.
- Использование социальных сетей. Интеграция с социальными сетями позволяет пользователям делиться товаром и отзывами, что способствует распространению информации о магазине и увеличивает его популярность.
Все эти современные тенденции и технологии нацелены на улучшение пользовательского опыта и повышение конверсии. Для успешного интернет-магазина важно учитывать эти тренды и быть в курсе последних изменений в сфере верстки.
Инновационные технологии для создания современного дизайна

В современных тенденциях верстки интернет-магазина все больше используются инновационные технологии и тренды. Они позволяют создать современный дизайн и улучшить пользовательский опыт.
- Одной из таких технологий является адаптивная верстка. Она позволяет сайту автоматически адаптироваться под разные устройства, такие как смартфоны, планшеты и настольные компьютеры. Это важно, так как все больше пользователей используют мобильные устройства для доступа к интернет-магазинам.
- Еще одной инновационной технологией является веб-анимация. Она может использоваться для создания интерактивных и динамических элементов на странице. Это может привлечь внимание пользователей и сделать интерфейс более привлекательным.
- Также стоит упомянуть плавный скроллинг. Он позволяет плавно перемещаться по странице, вместо резких скачков. Это создает более приятный и естественный пользовательский опыт.
- Использование современных шрифтов также стало очень популярным трендом. Вместо стандартных шрифтов можно использовать красивые и уникальные шрифты, которые подчеркнут стиль интернет-магазина и создадут запоминающийся дизайн.
Важно отметить, что эти инновационные технологии для создания современного дизайна интернет-магазина будут продолжать развиваться и изменяться. Поэтому важно быть в курсе последних трендов и применять их для улучшения дизайна и повышения конверсии.
Использование адаптивной верстки для удобства пользователей

Современные тенденции в верстке интернет-магазина предполагают использование адаптивной верстки. Это технология, которая позволяет создавать сайты, которые автоматически подстраиваются под разные размеры экранов устройств. Такой подход позволяет пользователю удобно просматривать содержимое сайта, независимо от того, с какого устройства он находится в данный момент.
Адаптивная верстка основана на трендах и новых технологиях, которые постоянно развиваются. Ее преимущества очевидны — пользователю не приходится масштабировать и прокручивать страницу для просмотра информации. Кроме того, адаптивный дизайн позволяет сохранить единообразный стиль и удобство использования сайта вне зависимости от того, на каком устройстве он открывается.
Для создания адаптивного интернет-магазина используются различные технологии. Одна из таких технологий — медиа-запросы, которые позволяют применять разные стили к элементам в зависимости от размера экрана. Медиа-запросы определяют различные точки разрыва (breakpoints), при которых меняется дизайн сайта для лучшей адаптации к разным устройствам.
Кроме того, адаптивность интернет-магазина может быть обеспечена использованием гибкой сетки и относительных единиц измерения в CSS. Это позволяет элементам сайта пропорционально масштабироваться и располагаться на странице в зависимости от размера экрана.
Использование адаптивной верстки в интернет-магазине является одним из главных трендов современного дизайна. Она позволяет создать удобный и интуитивно понятный сайт, который будет удовлетворять потребности пользователей, независимо от того, какое устройство они используют для доступа к сайту.
Внедрение интерактивных элементов для взаимодействия с покупателями

Создание интернет-магазина включает в себя множество аспектов, в том числе и использование новых технологий и трендов в верстке. Одним из важных аспектов современного дизайна является внедрение интерактивных элементов, которые позволяют улучшить взаимодействие с покупателями.
Одной из таких технологий является использование анимации. Анимированные элементы можно использовать для подчеркивания важной информации, например, при наведении курсора на кнопку «Купить». Такие мелкие детали создают дополнительную динамику и привлекательность сайта.
Другим способом внедрения интерактивности является использование форм для обратной связи с покупателями. Например, можно создать форму для оставления отзывов или задавания вопросов. Кроме того, можно добавить функционал возврата товара, позволяющий покупателям быстро и удобно вернуть товары, которые не соответствуют их ожиданиям.
Для улучшения визуального взаимодействия с покупателями можно использовать такие элементы, как слайдеры и галереи изображений. С их помощью можно показывать дополнительные фотографии товаров, обеспечивая более полное представление о продукте.
Не стоит забывать и о мобильных устройствах, поскольку мобильный интернет-трафик постоянно растет. Следовательно, интернет-магазин должен быть полностью адаптирован для работы на мобильных устройствах. Использование мобильной версии сайта или адаптивного дизайна играет решающую роль в улучшении взаимодействия с покупателями.
Итак, внедрение интерактивных элементов для взаимодействия с покупателями — это важный аспект современных тенденций в верстке интернет-магазина. Создание анимированных элементов, внедрение форм обратной связи, использование слайдеров и галерей изображений, адаптация для мобильных устройств — эти новые технологии и тренды помогают улучшить пользовательский опыт и поддерживают деловые отношения между магазином и покупателями.
Применение продвинутых CSS-анимаций для эффектного визуального впечатления

Современные тенденции в верстке интернет-магазина непрерывно развиваются, и одним из ключевых направлений в этой области является использование продвинутых CSS-анимаций. Такие анимации позволяют создавать эффектное визуальное впечатление и привлекать внимание пользователей. Благодаря новым технологиям и трендам в дизайне, разработчикам интернет-магазинов стало легче и интереснее реализовывать различные анимационные эффекты для улучшения пользовательского опыта.
Верстальщики могут использовать различные виды анимаций при создании интернет-магазина. Например, анимированные переходы между страницами, плавные эффекты при наведении на элементы, анимации при скроллинге страницы и многое другое. Для этого можно применять новые CSS-свойства и селекторы, такие как animations, transforms, transitions и другие.
Создание продвинутых CSS-анимаций требует хорошего понимания основных принципов CSS, а также аккуратного подхода к дизайну и визуальной идентификации интернет-магазина. При разработке анимаций необходимо учитывать, что они должны быть соответствовать теме и целям сайта, не вызывать дискомфорта и быть адаптивными для различных устройств и браузеров.
Применение продвинутых CSS-анимаций может существенно повысить уровень интерактивности и привлекательности интернет-магазина. Однако, необходимо помнить, что в некоторых случаях использование анимаций может замедлять загрузку страниц и ухудшать производительность. Поэтому важно балансировать между визуальной привлекательностью и оптимизацией работы сайта.
В заключение, использование продвинутых CSS-анимаций является одним из важных трендов в современной верстке интернет-магазинов. Эти технологии и тренды предоставляют дизайнерам и разработчикам новые возможности для создания эффектных и интерактивных интерфейсов, которые могут привлечь и удержать внимание пользователей.
Модные тренды для создания привлекательного дизайна

В современных технологиях создания интернет-магазинов существуют различные тренды, которые стоит использовать при верстке. Они помогают сделать дизайн привлекательным для посетителей и повысить пользовательский опыт.
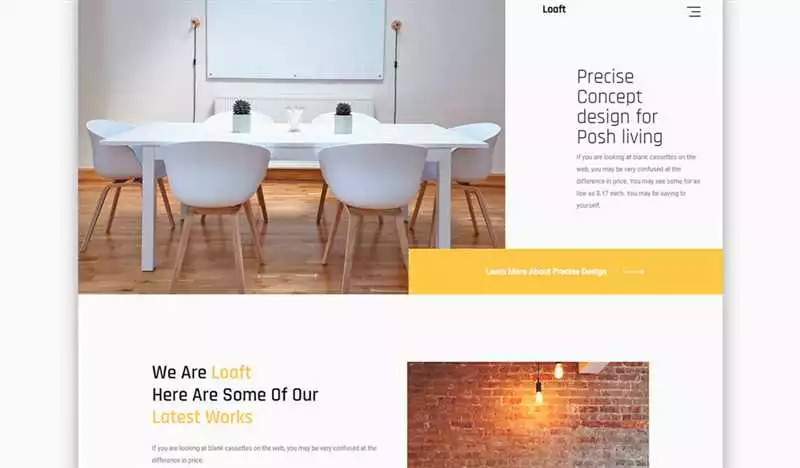
Одним из современных трендов является минималистичный дизайн. Он отличается отсутствием излишних деталей и ярких цветовых решений. Вместо этого используются светлые оттенки и чистые линии, что создает элегантное и современное впечатление.
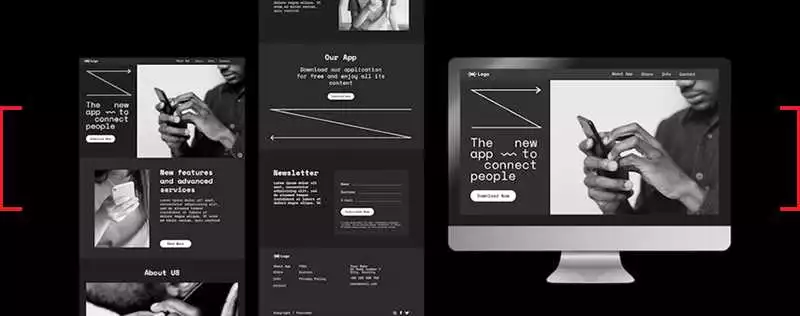
Другим популярным трендом является адаптивный дизайн. В наше время пользователи часто посещают интернет-магазины с разных устройств — компьютеров, планшетов и смартфонов. Поэтому важно, чтобы дизайн адаптировался под разные экраны и устройства. Это позволяет обеспечить удобство пользования и не потерять потенциальных клиентов.
Третий тренд — использование больших и качественных изображений. Они привлекают внимание пользователей и помогают показать товары в наилучшем свете. Большие изображения также могут быть использованы для создания привлекательных баннеров и акций, чтобы привлечь внимание посетителей.
Еще одним важным аспектом дизайна интернет-магазина является простота в навигации. Посетители должны легко находить нужные страницы и товары. Для этого можно использовать структурированные списки товаров (например, в виде таблицы), которые помогут организовать информацию и сделать поиск более удобным.
Независимо от выбранных трендов, важно помнить, что дизайн должен быть соответствовать бренду и целевой аудитории интернет-магазина. Комбинируя современные тенденции и уникальный стиль, можно создать дизайн, который будет привлекать посетителей и удерживать их внимание.
Использование минималистического дизайна для улучшения пользовательского опыта

Современные тенденции в верстке интернет-магазина подразумевают использование минималистического дизайна. Это связано с новыми технологиями и трендами в современном дизайне.
Минималистический дизайн предлагает чистоту и простоту в интерфейсе сайта, уделяя внимание основным функциям и информации. Он помогает пользователям быстрее ориентироваться на сайте и сосредоточиться на главной цели визита.
Улучшение пользовательского опыта достигается за счет следующих факторов:
- Простота и понятность. Минималистический дизайн убирает лишние элементы, что позволяет пользователям сосредоточиться на информации, которая действительно важна.
- Быстрая загрузка. Меньшее количество графических элементов и снижение веса страницы благоприятно сказывается на скорости загрузки сайта.
- Адаптивность. Минимализм в дизайне позволяет легко адаптировать сайт для разных устройств — от компьютеров до мобильных телефонов, что упрощает использование для пользователей.
- Фокус на продукте. Отсутствие избыточных элементов помогает подчеркнуть товары и услуги, позволяя клиентам быстро находить нужную информацию о продукте.
- Профессиональный вид. Минималистический дизайн создает ощущение надежности и профессионализма, что способствует повышению доверия к магазину и его товару.
Таким образом, использование минималистического дизайна в верстке интернет-магазина позволяет улучшить пользовательский опыт, ускорить загрузку сайта, упростить навигацию и подчеркнуть главные продукты и услуги. Это соответствует новым технологиям и трендам современного дизайна, которые все больше признаются и применяются в интернет-магазинах.
Применение ярких цветовых решений для привлечения внимания покупателей

В современных тенденциях создания интернет-магазинов активно используются новые технологии, чтобы привлечь внимание потенциальных покупателей. Одним из таких эффективных средств является применение ярких цветовых решений.
Современные интернет-магазины стремятся использовать смелые цветовые гаммы, чтобы отличиться от конкурентов и привлечь внимание посетителей сайта. Яркие цвета активно применяются в элементах дизайна, таких как кнопки, баннеры, заголовки, фоны и т.д.
Яркие цвета могут создать эмоциональное воздействие и вызвать интерес у покупателей. Использование ярких акцентных цветов позволяет выделить важную информацию, такую как акции, скидки или новые товары. Это может стимулировать покупателей к дальнейшему исследованию сайта и, возможно, к совершению покупки.
Также яркие цвета могут помочь в создании ассоциаций с определенными настроями или характеристиками продукта. Например, использование красного цвета может ассоциироваться с активностью и страстью, а синего — с надежностью и профессионализмом.
Хорошо продуманное и органичное использование ярких цветов в дизайне интернет-магазина может помочь привлечь внимание покупателей и создать запоминающийся образ бренда. Однако, необходимо помнить о балансе и гармонии цветовых решений, чтобы не создавать чрезмерную агрессивность или неразбериху в дизайне.
Таким образом, использование ярких цветовых решений является одним из современных трендов в создании интернет-магазинов. Они помогают привлечь внимание посетителей и создать эмоциональное впечатление о бренде, что способствует повышению конверсии и успешности бизнеса.