В современном мире интернет-магазины играют важную роль в жизни людей. Благодаря им мы можем покупать и получать товары, не выходя из дома. Однако разработка пользовательского интерфейса такого приложения требует особых навыков и умений.
Важным аспектом в разработке интерфейса является оптимизация. Целью оптимизации является улучшение работы приложения, удовлетворение потребностей пользователей и снижение стоимости разработки. Успешная оптимизация пользовательского интерфейса позволяет создать приложение, которое работает быстро, эффективно и удобно для пользователей.
Учет стоимости также является важным в процессе разработки интерфейса для интернет-магазина. Каждая функция и деталь интерфейса имеет свою стоимость, и не всегда выгодно реализовывать все идеи и возможности. Поэтому разработчикам необходимо учитывать бюджет проекта и выбирать оптимальные решения с учетом стоимости.
Оптимизация пользовательского интерфейса в разработке приложения для интернет-магазина

Приложение для интернет-магазина — это важный инструмент для улучшения пользовательского опыта и удовлетворения потребностей клиентов. Чтобы обеспечить высокую конверсию и увеличить прибыльность интернет-магазина, необходимо уделить особое внимание оптимизации интерфейса приложения.
Оптимизация пользовательского интерфейса в разработке приложения для интернет-магазина включает в себя ряд важных аспектов:
- Простота и интуитивность. Интерфейс приложения должен быть понятным и простым в использовании для пользователей всех уровней. Основные функции и возможности должны быть легко доступны и понятны.
- Быстрота загрузки. Приложение должно работать быстро и без задержек. Медленная загрузка страниц может негативно сказаться на пользовательском опыте и увеличить отказы от покупки.
- Адаптивный дизайн. Интерфейс приложения должен быть адаптирован под разные устройства и экраны. Важно учесть мобильную аудиторию и создать удобный интерфейс для пользователей, которые используют мобильные устройства для покупок.
- Ясная структура и навигация. Пользователи должны легко ориентироваться в приложении, быстро находить нужные товары и функции. Четкая структура и навигация помогут этому.
- Высокое качество контента. Контент в приложении должен быть информативным, полезным и привлекательным для пользователей. Хорошие фотографии, описания товаров, отзывы покупателей — все это поможет увеличить конверсию.
Улучшение пользовательского опыта и оптимизация интерфейса в разработке приложения для интернет-магазина может значительно увеличить эффективность продаж и удовлетворение клиентов. Путем создания простого, быстрого и удобного интерфейса, а также предоставления высококачественного контента и ясной навигации, можно достичь успеха в бизнесе.
Важные аспекты разработки UI-дизайна

При разработке пользовательского интерфейса (UI) для интернет-магазина с учетом стоимости приложения, оптимизация и улучшение играют ключевую роль. UI-дизайн должен быть привлекательным и интуитивно понятным для пользователей, а также эффективным с точки зрения разработки и поддержки.
Важным аспектом разработки UI-дизайна является анализ и понимание целей и потребностей пользователей интернет-магазина. Использование опросов, фокус-групп и других методов исследования поможет определить основные требования и преференции пользователей. На основе этой информации можно создать дизайн, который будет наилучшим образом соответствовать потребностям целевой аудитории.
Учесть особенности интернет-магазина также является важным аспектом разработки UI-дизайна. Продуктовый каталог, корзина покупок, страницы товаров — все эти элементы должны быть продуманы и удобны в использовании. Оптимизация поиска и навигации, выделение важной информации и удобство оформления заказа — это только некоторые из факторов, которые необходимо учесть при разработке UI-дизайна интернет-магазина.
Другой важный аспект разработки UI-дизайна — это учет стоимости приложения. Разработка UI может быть дорогостоящей задачей, поэтому при выборе элементов дизайна и их реализации необходимо учитывать финансовые ограничения. Это может означать выбор более простых и дешевых решений или поиск компромисса между качеством и стоимостью.
Наконец, постоянное улучшение и оптимизация UI-дизайна являются важными аспектами, которые помогут удержать внимание и интерес пользователей. Мониторинг пользовательского опыта, анализ данных и обратная связь от пользователей помогут выявить слабые места и возможности для улучшения. Регулярное обновление и оптимизация UI-дизайна позволит поддерживать высокое качество пользовательского интерфейса и удовлетворение потребностей пользователей.
Роли UI-дизайнера в приложении для интернет-магазина

UI-дизайнер играет важную роль в разработке приложения для интернет-магазина. Его задача заключается в создании и оптимизации пользовательского интерфейса (UI) с учетом особенностей и требований данного приложения.
В разработке приложения для интернет-магазина UI-дизайнер должен учитывать следующие аспекты:
- Понимание потребностей пользователей: UI-дизайнер должен иметь хорошее представление о целевой аудитории приложения. Он должен изучить и понять интересы, предпочтения и поведение потенциальных пользователей, чтобы создать удобный и привлекательный интерфейс.
- Оптимизация пользовательского интерфейса: UI-дизайнер должен следить за оптимизацией интерфейса для обеспечения плавной навигации и максимального удобства использования приложения. Он должен учитывать такие факторы, как скорость загрузки страниц, удобство работы с элементами интерфейса, простота навигации и т.д.
- Улучшение визуального представления: UI-дизайнер должен создать привлекательный и эстетически приятный интерфейс. Он должен выбрать подходящие цвета, шрифты, изображения и другие элементы дизайна, чтобы привлечь внимание пользователей и создать хорошее впечатление от приложения.
- Создание интуитивного интерфейса: UI-дизайнер должен создать интерфейс, который будет интуитивно понятен и легко использовать для всех пользователей. Он должен разместить элементы интерфейса таким образом, чтобы пользователи могли быстро и легко выполнять необходимые им действия.
В целом, роль UI-дизайнера в разработке приложения для интернет-магазина заключается в создании удобного, привлекательного и функционального пользовательского интерфейса. Он должен учитывать потребности пользователей, оптимизировать интерфейс, улучшать его визуальное представление и создавать интуитивно понятный интерфейс для обеспечения наилучшего пользовательского опыта.
Правильный выбор цветовой гаммы

Пользовательский интерфейс является одним из ключевых аспектов разработки приложения для интернет-магазина. Оптимизация UI-дизайна с учетом стоимости может принести значительное улучшение в работе приложения и повышение удовлетворенности пользователей.
Правильный выбор цветовой гаммы является одним из важных шагов в процессе разработки пользовательского интерфейса. Цвета влияют на восприятие пользователем информации, настроение и эмоции при использовании приложения.
Основные принципы выбора цветовой гаммы для интернет-магазина:
- Соответствие бренду: Цветовая гамма должна быть соответствовать бренду интернет-магазина. Использование цветов, отражающих логотип или фирменный стиль, поможет повысить узнаваемость и усиливать восприятие бренда.
- Контрастность: Важно создать достаточный контраст между основными элементами интерфейса и фоном. Это поможет пользователю легко воспринимать информацию и сосредоточиться на важных деталях.
- Цветовой акцент: Выделение ключевых элементов интерфейса цветом поможет улучшить визуальную навигацию и подчеркнуть важность этих элементов.
- Психология цвета: Использование цветов, которые вызывают определенные эмоции, может повлиять на настроение пользователей и их решение совершить покупку. Изучение психологии цвета поможет выбрать подходящие цвета для интерфейса и товаров в интернет-магазине.
Для лучшего понимания и анализа цветовой гаммы можно использовать таблицу, в которой отображены основные цвета и их значения:
| Цвет | Значение |
|---|---|
| Красный | #FF0000 |
| Зеленый | #00FF00 |
| Синий | #0000FF |
Важно помнить, что выбор цветовой гаммы должен быть основан на целях и потребностях интернет-магазина, а также учитывать предпочтения и восприятие цветов пользователей. Правильный выбор цветовой гаммы с учетом всех вышеперечисленных аспектов поможет оптимизировать пользовательский интерфейс и повысить эффективность приложения.
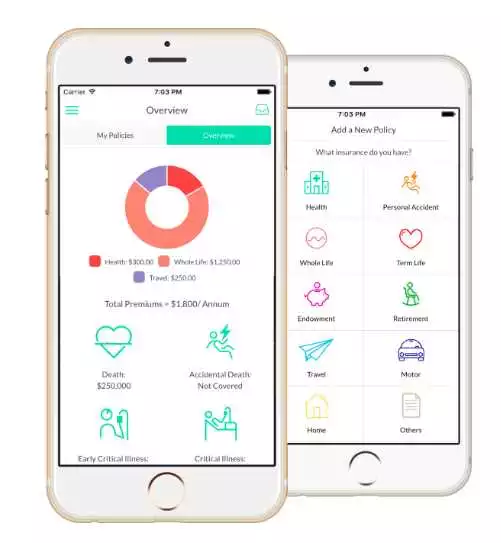
Использование интуитивно понятных значков и иконок
При разработке пользовательского интерфейса важно учитывать, что пользователи должны легко понимать, какие действия они могут выполнить и что ожидается от них в приложении интернет-магазина. Использование интуитивно понятных значков и иконок — один из способов улучшить интерфейс и сделать его более понятным для пользователей.
Значки и иконки являются визуальным представлением определенных действий или функций в приложении. Они позволяют пользователю быстро определить, какую команду или функцию можно использовать для выполнения определенной задачи. Например, значок корзины может использоваться для добавления товара в корзину, а значок поиска — для поиска товаров.
При использовании значков и иконок важно учитывать их интуитивную понятность. Они должны быть легко узнаваемыми и ассоциироваться с определенными функциями в уме пользователя. Например, классический значок «корзины» используется во многих интернет-магазинах и ассоциируется с добавлением товаров в корзину.
Также важно учитывать стоимость создания и использования значков и иконок. Создание собственных значков и иконок может быть затратным и требовать отдельных навыков дизайна. Вместо этого можно использовать готовые значки и иконки, которые доступны в интернете. Некоторые ресурсы предлагают бесплатные значки и иконки, которые можно использовать в коммерческих проектах.
Для улучшения пользовательского опыта и снижения стоимости разработки рекомендуется использовать интуитивно понятные значки и иконки, соответствующие функциям и действиям в приложении интернет-магазина.
Преимущества использования интуитивно понятных значков и иконок:
- Визуальное представление действий и функций в приложении.
- Улучшение пользовательского опыта и навигации.
- Экономия времени и снижение затрат на разработку с использованием готовых значков и иконок.
- Создание узнаваемого и однородного стиля в интерфейсе приложения.
Рекомендации по использованию значков и иконок:
- Выбирать значки и иконки, которые хорошо соответствуют функциям действий в приложении интернет-магазина.
- Использовать известные и узнаваемые значки и иконки.
- Соблюдать единый стиль и цветовую гамму значков и иконок в интерфейсе приложения.
- Проверять интуитивность значков и иконок на разных устройствах и разрешениях экранов.
Использование интуитивно понятных значков и иконок — важный аспект в разработке пользовательского интерфейса приложения для интернет-магазина с учетом стоимости. Они помогают пользователям легко ориентироваться и быстро находить необходимые функции и действия в интерфейсе приложения.
Оптимизация интерфейса приложения для интернет-магазина с учетом бюджета

Оптимизация пользовательского интерфейса (UI) в разработке приложения для интернет-магазина с учетом стоимости является важным аспектом, который помогает улучшить пользовательский опыт и повысить эффективность работы пользователя.
Одним из основных целей оптимизации интерфейса является упрощение процесса и улучшение удобства использования приложения. При разработке интерфейса для интернет-магазина необходимо учесть ограничения бюджета, чтобы достигнуть оптимальных результатов при разработке.
В первую очередь, следует обратить внимание на структуру интерфейса. Разделение информации на логические блоки, использование понятной навигации и удобное расположение элементов помогут пользователям быстро ориентироваться и совершать покупки без лишних проблем.
Для улучшения интерфейса приложения рекомендуется использовать типографику и оформление элементов. Читабельные шрифты, правильное использование цветовых схем и контрастных цветов помогут отделить важную информацию от фона и облегчат чтение пользовательской документации.
Также важно обратить внимание на скорость работы приложения. При разработке следует использовать оптимизированный код и оптимальные алгоритмы для обработки данных. Ускорение работы интерфейса поможет уменьшить время ожидания пользователя и повысит его удовлетворенность от использования приложения.
Другим аспектом оптимизации интерфейса является мобильная адаптация. Современные интернет-магазины имеют большую долю пользователей, использующих мобильные устройства для покупок. Поэтому важно разработать интерфейс, который будет хорошо отображаться и удобно использоваться на различных устройствах.
Оптимизация интерфейса приложения для интернет-магазина с учетом бюджета требует компромисса между качеством пользовательского опыта и стоимостью разработки. Это может означать использование готовых компонентов и решений, а также сокращение числа дизайнерских элементов, чтобы сократить затраты на разработку и поддержку приложения.
В итоге, оптимизация интерфейса приложения для интернет-магазина с учетом бюджета является неотъемлемой частью разработки. Соответствие интерфейса требованиям пользователей, удобство использования и эффективность работы являются основными принципами, которые должны быть учтены при проектировании и разработке приложения.
Рациональное использование рабочего пространства
При разработке приложения для интернет-магазина важно обратить внимание на оптимизацию пользовательского интерфейса с учетом стоимости. Одним из ключевых аспектов оптимизации является рациональное использование рабочего пространства.
Улучшение пользовательского интерфейса позволяет максимально эффективно использовать доступное пространство на экране, предоставляя пользователям удобную и интуитивно понятную среду для работы. При этом необходимо соблюдать баланс между информативностью и читабельностью интерфейса.
Один из способов рационального использования рабочего пространства – это выбор правильного расположения элементов на странице. Ключевые функции и контент приложения должны быть расположены таким образом, чтобы пользователю было легко найти их. Это можно достичь путем использования таких элементов, как меню навигации, поиск, основной контент и актуальные предложения.
Для улучшения навигации по приложению рекомендуется использовать выпадающие списки, которые можно разместить вверху страницы или на боковой панели. Это позволит сократить количество видимых элементов и сосредоточить внимание пользователя на основной информации.
Важно также учитывать визуальные аспекты при разработке пользовательского интерфейса. Размеры и цвета элементов должны быть выбраны таким образом, чтобы обеспечить хорошую читаемость и привлекательный внешний вид. Однако не стоит забывать о балансе между эстетикой и функциональностью. Интерфейс должен быть как привлекательным, так и удобным для использования.
Целесообразно также использовать таблицы для представления информации с большим количеством данных. Таблицы помогают организовать данные в понятном виде, облегчая пользователю поиск и анализ нужной информации. Необходимо учитывать, что таблицы должны быть простыми и не перегружены излишней информацией.
При оптимизации пользовательского интерфейса необходимо уделять внимание также ресурсоемкости элементов. Использование слишком тяжелых или сложных визуальных эффектов может замедлить работу приложения. Поэтому важно подбирать оптимальные решения, чтобы достичь баланса между высокой функциональностью и низкой стоимостью ресурсов.
В целом, рациональное использование рабочего пространства является неотъемлемой частью оптимизации пользовательского интерфейса в разработке приложения для интернет-магазина с учетом стоимости. Правильное расположение элементов, использование удобных навигационных элементов и учет визуальных аспектов помогут создать эффективный интерфейс, улучшая пользовательский опыт и повышая конверсию.
Выбор оптимальных шрифтов и размеров

При разработке пользовательского интерфейса интернет-магазина с учетом стоимости, выбор оптимальных шрифтов и размеров является важным аспектом оптимизации и улучшения пользовательского опыта.
Подбор шрифтов, которые будут использоваться в интерфейсе, должен учитывать основные критерии: читаемость, совместимость с разными устройствами и браузерами, эстетические качества.
Важно использовать шрифты, которые хорошо читаются на любом устройстве и имеют поддержку русского языка. Рекомендуется использовать стандартные системные шрифты, такие как Arial, Times New Roman или Verdana. Они широко распространены и поддерживаются на большинстве устройств.
Размеры шрифтов также играют важную роль. Слишком маленький размер может затруднять чтение, особенно на мобильных устройствах. Слишком большой размер может занимать слишком много места на экране и ухудшать общую эстетику интерфейса. Рекомендуется использовать размер шрифта от 14 до 18 пикселей для основного текста и от 20 до 24 пикселей для заголовков.
Для лучшей читаемости можно использовать другие стили шрифтов, такие как полужирный (bold) или курсив (italic) для выделения особо важной информации или декоративного оформления.
Кроме того, следует обратить внимание на отступы и межстрочные интервалы, чтобы текст не сливался в одну массу и был более понятен для пользователя. Рекомендуется использовать отступы от 1 до 1.5em и межстрочный интервал от 1.2 до 1.5em.
Важно также проверить отображение текста на разных устройствах и браузерах, чтобы убедиться в его читаемости и корректности отображения.
В итоге, выбор оптимальных шрифтов и размеров является важным шагом в оптимизации пользовательского интерфейса. Он позволяет улучшить читаемость и понятность информации, создать эстетически приятный и функциональный интерфейс, а также учесть стоимость разработки и поддержки интерфейса без необходимости использования дорогостоящих шрифтовых ресурсов.